|
||||||||||||||||||||||||||||||||||||||||
![]()
|
PROGRAMMATION – PROCESSING Premiers Programmes d'animation Apprentissage des notions essentielles par l'exemple.
Comment créer des dessins évolutifs, des jeux, des œuvres artistiques
animées, etc. |
|
|
||||||||||||
|
Programme float rot = 0; void setup(){ size
(200,200); noStroke
(); frameRate
(10); } void draw() { fill(0, 8); rect(0, 0, width, height); translate(width/2,
height/2); rotate (rot); fill (0, 255, 255); ellipse (30, 0, 50, 50); fill (255, 0, 0); ellipse (80, 0, 10, 10); rot+= PI/9; } Dessin
|
But Dessinez un cercle coloré qui décrit une orbite circulaire. Ajoutez un
second cercle sur une orbite plus grande. Programme Déclaration de la variable rot qui
indiquera l'angle de rotation. L'initialisation est classique avec cependant
l'ordre de ne pas dessiner les contours des dessins (noStroke). Dans la zone dessin (draw),
on dessine un rectangle qui couvre toute la zone de dessin. Sa couleur est
noire (0) avec une opacité de 8. Dessin de deux ellipses de couleurs différentes
dont on demande par translation de ramener
le dessin au centre et, par rotation de
les faire pivoter d'un angle rot. Cet
angle est incrémenté de Pi/9 à chaque
itération. Exécution Le cercle bleu comme le petit rouge se mettent à
tourner autour du centre de l'image. L'effet d'opacité du fond de l'image se
renouvelant à chaque itération produit un effet de trace sur le cercle bleu
et d'estompage sur le rouge. Pour se rendre compte de cet effet, ralentir le
programme en fixant frameRate à 1 (une
fois pas seconde), par exemple. Programme
d'après le livre Processing – page 72 |
|||||||||||
|
Apprentissage des instructions
|
||||||||||||
|
|
||||||||||||||||
|
Programme int x, y, dx, dy; int rx, ry, rtx, rty; int r, rc; boolean
hit = false; int
kt = 0; void setup() { size(500,500);
background(0); frameRate(50); x = width/2;
y = height/2; dx = 6; dy = -3; rx = 20; rtx = 10; rty = 80; rc = 20; } void draw() { effacer(); mouvement(); rebond(); dessin(); score(); } void effacer() { background(0); } void mouvement() { x = x + dx; y = y + dy; ry = (mouseY); } void dessin() { smooth(); noStroke
(); fill(255); rectMode(CENTER); rect (rx, ry, rtx, rty); fill (255);
ellipse(x, y, rc, rc); stroke(255, 100, 0); line(rx,
0, rx, 500); } void rebond() { if
(x > width-rc/2 && dx > 0)
{dx = -dx; } //droite if
(y > width-rc/2 && dy > 0)
{dy = -dy; } // bas if
(y < 10 && dy < 10) {dy
= abs(dy); } //
haut if
(x < (rx + rtx/2+rc/2) && y > (ry-rty/2) && y < (ry+rty/2)) {dx = -dx; hit=true;kt=kt+1; } //
gauche, raquette if
(x < rx) {noLoop(); println("GAME
OVER"); fill(0,225,255); ellipse(x,y,5*rc,5*rc);
} } void score () { if (hit == true)
{fill(255,0,0); rect(rx,height-10*kt,10,10);} } Dessin
À droite, game over avec la
balle qui enfle en devenant. |
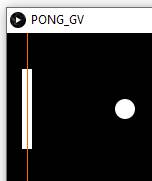
But Réalisez un jeu de pong avec déplacement de la raquette à la souris.
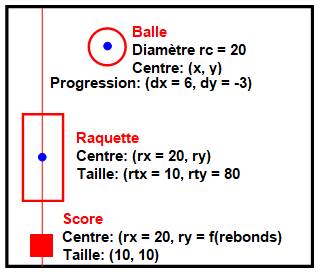
Témoignez du score (nombre se rebonds sur la raquette). Géométrie de l'image Dans l'image, on trouve:
Programme Déclaration des variables. Initialisation classique avec valeur initiale des
variables. Dans la zone dessin (draw),
appel à cinq fonctions:
Exécution La balle part du centre, vers la droite. Elle
rebondit. Le but est de l'intercepter en manœuvrant la raquette avec la
souris. Il suffit que la souris soit dans la zone de dessin (pas
nécessairement sur la raquette). On règle la complexité du jeu avec frameRate. Le but est de faire monter le carré rouge en haut
de l'image: 50 rebonds réussis. |
|||||||||||||||
|
Apprentissage des instructions
|
||||||||||||||||
|
|
||
|
Programme void setup () { size
(500, 500); } void draw() { background
(255); textSize
(32); fill
(0, 0, 255); text
("X =
", 10, 30); text
(mouseX, 100, 30); fill
(255, 0, 0); text
("Y =
", 10, 60); text
(mouseY, 100, 60); text
("Y = "+ mouseY,
10, 120); } Dessin
|
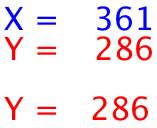
But Vous voulez peut-être afficher le score à
l'écran, dans l'image. Voici un exemple d'affichage qui montre les
coordonnées de la souris. Programme Initialisation classique. Sous draw:
Notez (dernière
ligne) qu'il possible de concaténer les affichages avec un simple signe +. Exécution Les valeurs de x et y évoluent en fonction de la
position de la souris. |
|
|
Avec ces deux programmes, nous avons l'essentiel pour
réussir nos propres projets. Ne soyez pas trop ambitieux pour démarrer. Il
faut un peu de pratique pour découvrir toutes les possibilités du logiciel
et, comme pour tout programme, déjouer les subtilités de fonctionnement. De nombreux tutoriels sur Internet vous
accompagneront. Vous aurez accès également à une logithèque qui vous
serviront d'exemples. |
![]()
|
Retour |
|
|
Suite |
|
|
Voir |
|
|
Cette page |
http://villemin.gerard.free.fr/aInforma/PROCESNG/Animatio.htm
|
Externe
|
Processing |
|
|
Livres |
|
![]()