|
||||||||||||||||||||||||||||||||||||||||
![]()
|
PROGRAMMATION – PROCESSING Manipulation des zones d'images Comment faire bouger des dessins (ou des images)
sur la zone d'affichage sans toucher au reste de l'image. Utilisation de la translation,
de la rotation
et l'outil de changement
d'origine push et pop matrix ?
Comment isoler une transformation. |
|
|
||||||||||
|
Programme void setup() { size(200,
200); } void draw () { fill(255); strokeWeight(2); line
(0, 100, 200, 100); line
(100, 0, 100, 200); rect
(10, 10, 80, 80); ellipse
(10, 10, 20, 20); pushMatrix(); translate(120, 20); fill(0, 255, 0);
rect (0, 0, 50, 50); popMatrix(); fill(255,
0, 0); ellipseMode(CENTER); ellipse(100,
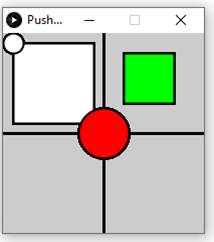
100, 50, 50); } Dessin
|
But Expérimenter les commandes pushMatrix
et popMatrix qui permettent de manipuler
un dessin de façon indépendante de tout le reste du dessin.
Programme Le programme ne présente pas de difficulté. Il
dessine deux rectangles et deux cercles. Les deux lignes servent à repérer les axes
médians de l'image. C'est le rendu qui mérite une explication Exécution Le positionnement du premier rectangle blanc (10, 10, 80, 80) est dans le système d'axes habituel avec origine en haut à gauche. Même
chose pour le cercle blanc. Entre
les commandes pushMatrix et popMatrix, seuls les dessins s'y trouvant
subiront les transformations demandées
(ici, translation). En
l'occurrence, l'origine des axes est momentanément déplacée par la commande translate. et le centre du rectangle vert,
commandé en (0, 0), passe en (120, 20). Une
fois "dehors", le système d'axes reprend sa position habituelle. Le
cercle rouge commandé avec son centre en (100, 100) est bien centré en plein
milieu de l'image. Intérêt Cette sorte de parenthèse de traitement permet de
manipuler des éléments d'image sans modifier toute l'image. |
|||||||||
|
Apprentissage des instructions
|
||||||||||
|
|
|||||||||||||||
|
Programme PImage imageToto;PImage
imageFete; void setup() { size(500,
500); imageToto=loadImage("TotoTr.png"); imageFete=loadImage("Fete.jpg"); imageMode(CENTER); } void draw () { background(255); image (imageFete, 250, 200); image (imageToto, 100, 100); pushMatrix(); fill(255); translate (mouseX,
mouseY); image(imageToto, 0, 0); if (mousePressed)
{
rotate (radians
(90)); image (imageToto, 0, 100);} popMatrix (); } |
But Expérimenter l'isolement graphique avec une image. Programme Déclaration de travail avec les images d'un
personnage (Toto) dans un paysage de fête. Dans setup, chargement des images. Demande de positionnement de l'image par son
centre en (x, y). Le programme de dessin (draw)
comporte deux parties:
Image Un simple copier-coller du
programme n'est pas suffisant, il vous faut placer deux images à vous dans le
répertoire où se trouve votre programme. Vous allez sélectionner une
image (comme Toto). Pour produire l'effet d'incrustation, le fond de l'image
doit être transparent. Si vous ne disposez pas d'un outil pour le faire, vous
pouvez demander ce traitement en ligne. |
||||||||||||||
|
Dessins
|
Exécution Le décor s'affiche: ballons et Toto en haut à gauche. En déplaçant la souris dans le zone de dessin, Le centre de Toto suit
la souris. En appuyant sur une touche de la souris, un Toto supplémentaire fait
son apparition en position couchée. |
||||||||||||||
|
Apprentissage des instructions
|
|||||||||||||||
|
|
|||||||
|
Programme
int rythme; int
taille; int clic = 100; void setup(){ size (400, 400); background (0); colorMode(HSB,
100, 128, 128); } void draw(){ rythme = 5 + mouseX; taille = 5 + mouseY/10; frameRate
(rythme); background
(0); if (mousePressed)
{clic = clic += 1; } fill
(clic%100, 128, 128); for
(int i = -20; i < 20; i++) { for
(int j = -20; j < 20; j++) { pushMatrix (); translate (10*i + width/2,
10*j + height/2); if (j%5 == 0)
{translate (10, 0); } rotate (0.08*abs((i*j)
+ frameCount)); ellipse (30, 30, taille, taille); popMatrix (); } } } |
But Créer un tapis de cercle ondulants, grouillants avec effets sous
contrôle de la souris. Programme Déclaration des variables de commande avec la
souris:
Sous setup:
activation du mode couleur HSB qui, avec H
qui définit une couleur sur le spectre complet avec une échelle de 0 à 100 Sous draw:
prise en compte de ces variables selon l'état de la souris. Notamment, un appui
sur la souris augmente le compteur de clics. Le remplissage (fill)
précise la valeur de H en prenant en compte la quantité de clics. Avec %100 (mod
100), la valeur restera dans l'intervalle (0, 100). Lancement de deux boucles de balayage de l'écran (comme
en télévision) qui placera un cercle à chaque point désigné. Sous push/pop matrix,
translation et rotation sont activées pour créer un effet d'ondulation sur
toute l'image. Vous pouvez tester leur effet en retirant ces deux
instructions … (en les précédant de // , signe de commentaire) Pour modifier les effets vous pouvez ajuster les
paramètres comme (j%5==0 en j%10==0) ou (rotate (0.08) en rotate (0.02), etc. |
||||||
|
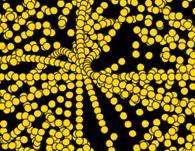
Dessins
|
Exécution Les bulles dansent en permanence. Effets variés en déplaçant la souris dans l'image et en cliquant sur
des boutons de la souris. |
||||||
|
Apprentissage des instructions
|
|||||||
|
Avec ces exemples, nous sommes armés pour
travailler localement sur des morceaux d'images. Nous avons également comment introduire des
images toutes faites parmi nos dessins. Il reste encore d'autres sujets qui mériteraient
explications: utilisation des tableaux, programmation orientée objet (POO),
passage au 3D … Ces quelques pages visaient à se mettre le pied à
l'étrier en se divertissant. Les plus passionnés pourront progresser en
recourant aux moyens disponibles sur Internet. Si vous n'êtes pas un programmeur aguerri, vous
aurez à passer un peu de temps pour apprivoiser ce langage comme c'est le cas
pour les autres langages. Chacun d'eux recèle des subtilités qui seront
découvertes avec la pratique. |
![]()
|
Retour |
|
|
Suite |
|
|
Voir |
|
|
Cette page |
http://villemin.gerard.free.fr/aInforma/PROCESNG/Manipula.htm
|
Externe
|
Processing |
|
|
Livres |
|
![]()