|
|||||||||||||||||||||||||||||||||||||||||||||
![]()
|
Langage HTML et CSS Mes premiers pas Mes premières pages Internet
avec le langage HTML et notions de CSS. J'ai les rudiments du
langage html: j'ai lu la page précédente. |
|
|
||||
|
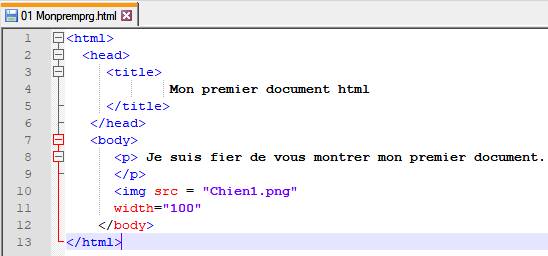
Rédaction Je n'hésite pas à télécharger NotePad
++ pour pouvoir rédiger comme ci-contre. Je rédige ce premier texte => Il affiche un texte et une image; largeur de l'image: 100 pixels. |
|
|||
|
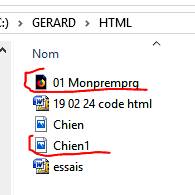
Enregistrement Dans un répertoire (ici:
GERARD / HTML), j'enregistre le texte que je viens de rédiger
L'image à afficher à été
mémorisée dans le même répertoire (sinon, il faut préciser l'adresse
complète). |
|
|||
|
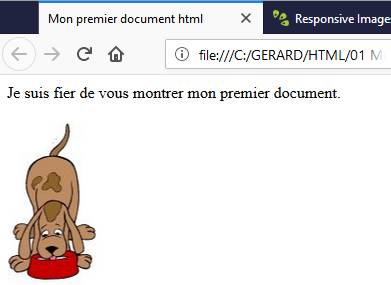
Appel de la page Dans le répertoire, je
clic-droit sur le nom du fichier que je viens d'enregistrer, et je demande
son ouverture avec mon navigateur (Firefox, Chrome …). Affichage de mon texte et de
l'image. Notez que le titre que j'ai
rédigé en html est placé dans l'onglet du navigateur (fenêtre en haut). |
|
|||
|
|
||
|
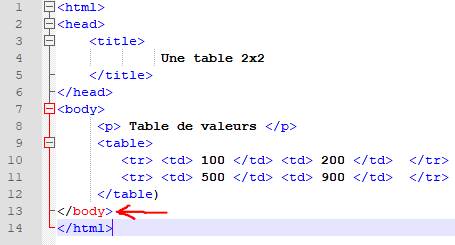
Rédaction et affichage d'un tableau La rédaction est tolérante en termes de lignes. Une habitude consiste à utiliser les indentations
(décalages) pour distinguer les blocs et faciliter la lecture. NotePad indique les numéros de lignes; il signale
les erreurs (body est en rouge car sur la
ligne précédente table est fermé avec une
parenthèse au lieu d'un chevron) Les signes – à
gauche identifient les blocs et ils permettent de masquer des blocs. |
Affichage dans le navigateur
|
|
|
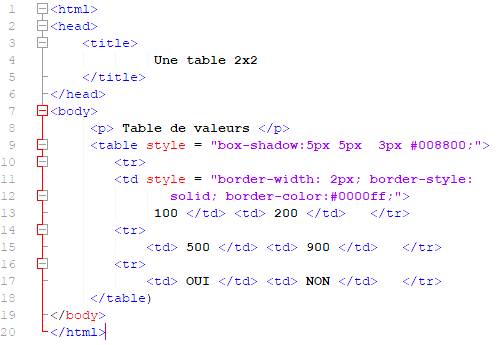
Le code => qui permet d'obtenir ces
effets:
|
|
|
|
|
||
|
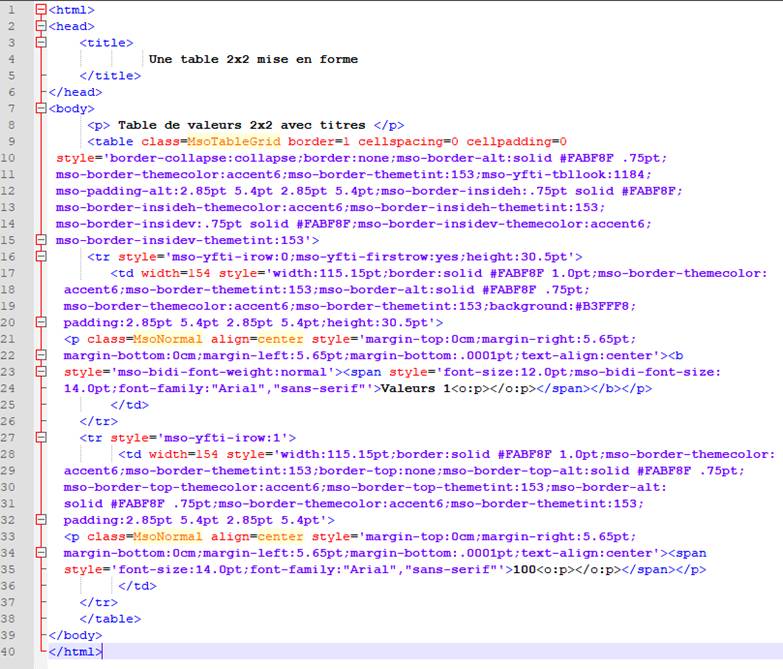
Ci-dessous le
code qui permet de réaliser ce tableau. Même s'il y a
moyen d'optimiser ce code, cet exemple montre l'intérêt de disposer d'un
logiciel de rédaction de page Web. Dreamweaver est
le plus connu. Il existe des logiciels
libres qui s'en rapprochent. Les hébergeurs de blogs vous offrent des mises
en page prédigérées. |
|
|
|
|
||
|
|
||
|
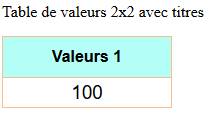
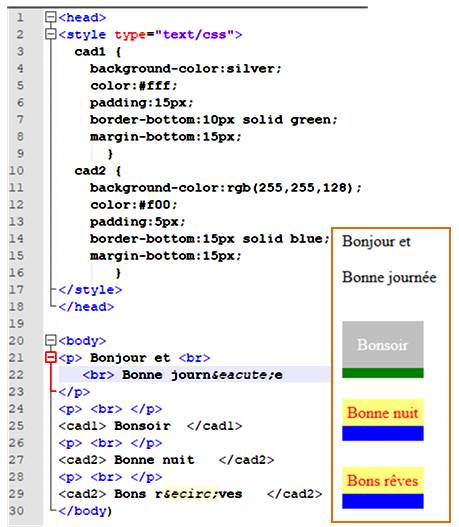
Nous
venons de voir un exemple, où le code serait lourd s'il fallait répéter ce
code pour étendre le tableau. Le
principe du CSS (Cascading Sheet Style: feuilles de style en cascade)
consiste à définir un style et le rendre disponible autant de fois que l'on
veut. Une fonction appelable à loisir. Ces
fonctions sont décrites dans l'en-tête (entre les balises head) ou, plus généralement, dans des fichiers
séparés pour les rendre disponibles sur toutes les pages du site Internet. Exemple |
||
|
|
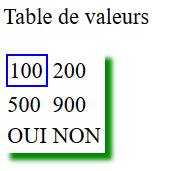
Commentaires Le code
ci-contre produit l'affichage inscrit dans l'encadrement: Dans body: un
premier affichage classique avec les balises en p. Puis un affichage en appelant cad1 qui crée un cadre gris (silver) et une bordure inférieure verte (green) Enfin, deux affichages en jaune et bleu. Notez comment le e accentué est rendu. De même
comment passer à la ligne lors de l'affichage avec <br>.
Les fonctions cad1 et cad 2 sont définis une fois
pour toute dans la partie head. Les attributs
(bakcground = fond, padding =
place du cadre, …) sont décrits sur les sites Internet. Voyez notamment les tutoriels si vous décidez
d'aller plus avant. |
|
Bon à savoir
|
Vous
visualiser une page Internet sur votre écran. Pour visualiser son code html,
sélectionner la zone à inspecter avec la souris, cliquez-droit (menu
contextuel) et sélectionner: code source dans ce menu. Pour
les pros, il existe aussi une possibilité d'inspection détaillée du
code. |
![]()
|
Retour |
|
|
Suite |
|
|
Voir |
|
|
|
|
|
Sites |
|
|
Cette page |
![]()